
SOLID Principle & Introduction to JS by Thillainathan Arivaran Medium
JavaScript SOLID Principles: How to Write Maintainable Code Chameera Dulanga April 10, 2023 SOLID principles are a set of software designs introduced by Robert C. "Uncle Bob" Martin. These principles guide developers in building robust, maintainable applications while minimizing the cost of changes.

What Are The SOLID Principles In JavaScript? Calibraint
Jun 8, 2021 -- Photo by Firos nv on Unsplash SOLID principles were developed to combat problematic design patterns. The broad goal of the SOLID principles is to reduce dependencies so that.

Understanding SOLID Principles in JavaScript TechCode
What are SOLID principles? Envisioned by Robert C. Martin (Uncle Bob), the SOLID principles are five guidelines for crafting robust and agile object-oriented code. While primarily targeted at object-oriented languages, these principles also translate beautifully to JavaScript's flexible nature.

What Are The SOLID Principles In JavaScript? Calibraint
Checkout the Playlists: 👉 FrontEnd JavaScript Interview Question. #javascript #designprinciplesPlease like, share and subscribe if you find the video useful.

Single Responsibility Principle SOLID Principles in Javascript
JavaScript in Plain English · 5 min read · Jan 14, 2023 The SOLID principles can be applied to JavaScript in the following ways: Single Responsibility Principle (SRP) Each function or class should have a single, well-defined responsibility.

SOLID Principle in JavaScript DEV Community
Solid Principles in Javascript # 100daysofcode # programming # javascript # codenewbie. The SOLID principles are a set of software design principles, that help us to understand how we can structure our code in order to be robust, maintainable, flexible as much as possible .

SOLID Principles in JavaScript
Nov 18, 2023 -- SOLID is a set of principles in object-oriented programming that aims to create scalable, maintainable, and flexible software. These principles guide developers in designing.
GitHub victoryTech/SolidPrinciplesInJavaScript Examples of solid
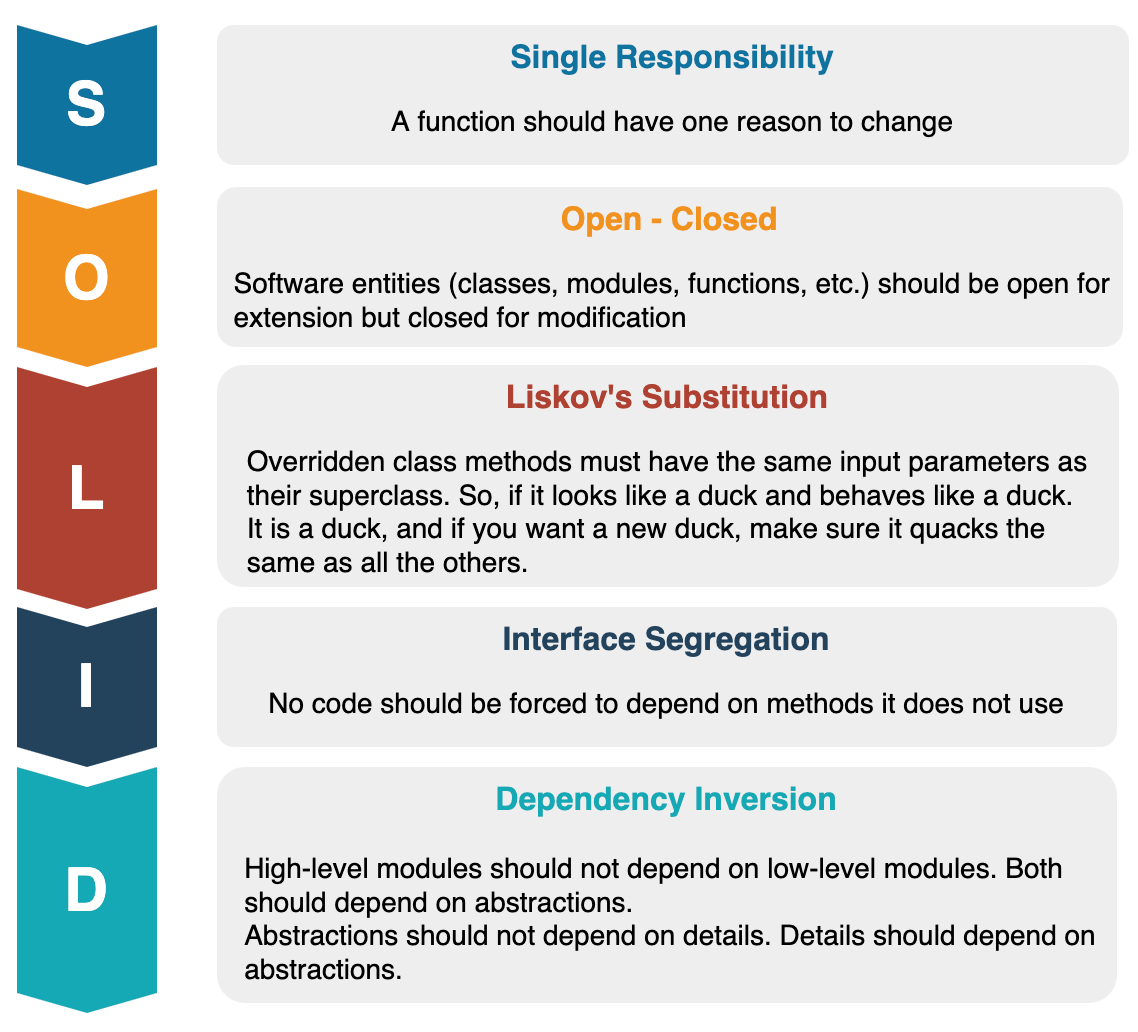
The 5 SOLID JavaScript (or any language) principles are: S - Single Responsibility Principle. O - Open-Closed Principle. L - Liskov Substitution Principle. I - Interface Segregation Principle. D - Dependency Inversion Principle. Let's tackle them one by one. 1. Single Responsibility Principle.

What Are The SOLID Principles In JavaScript? Calibraint
What exactly are the SOLID principles? SOLID is an acronym representing: These five principles serve as guiding pillars for crafting superior code. Although they originate from.

SOLID Principles with Javascript Examples by Hayreddin Tüzel Medium
I've found a very good article explaining the S.O.L.I.D. principles, if you are familiar with PHP, you can read the original article here: S.O.L.I.D: The First 5 Principles of Object Oriented.

SOLID Principles JavaScript. SOLID Principles by Sanduni Jayasinghe
What are SOLID principles? SOLID stands for S — Single responsibility principle O — Open closed principle L — Liskov substitution principle I — Interface segregation principle D — Dependency Inversion principle These 5 principles will guide you on how to write better code. Though they come from object-oriented programming.

Demystifying SOLID principle in Javascript Medium
Javascript doesn't support features like interfaces and abstract classes but with the addition of typescript we can write javascript like we do in other languages like c# and java. So in this article we will be using typescript too. Solid principles helps in reducing tight coupling between classes in our code.

Understanding SOLID Principles in JavaScript HackerNoon
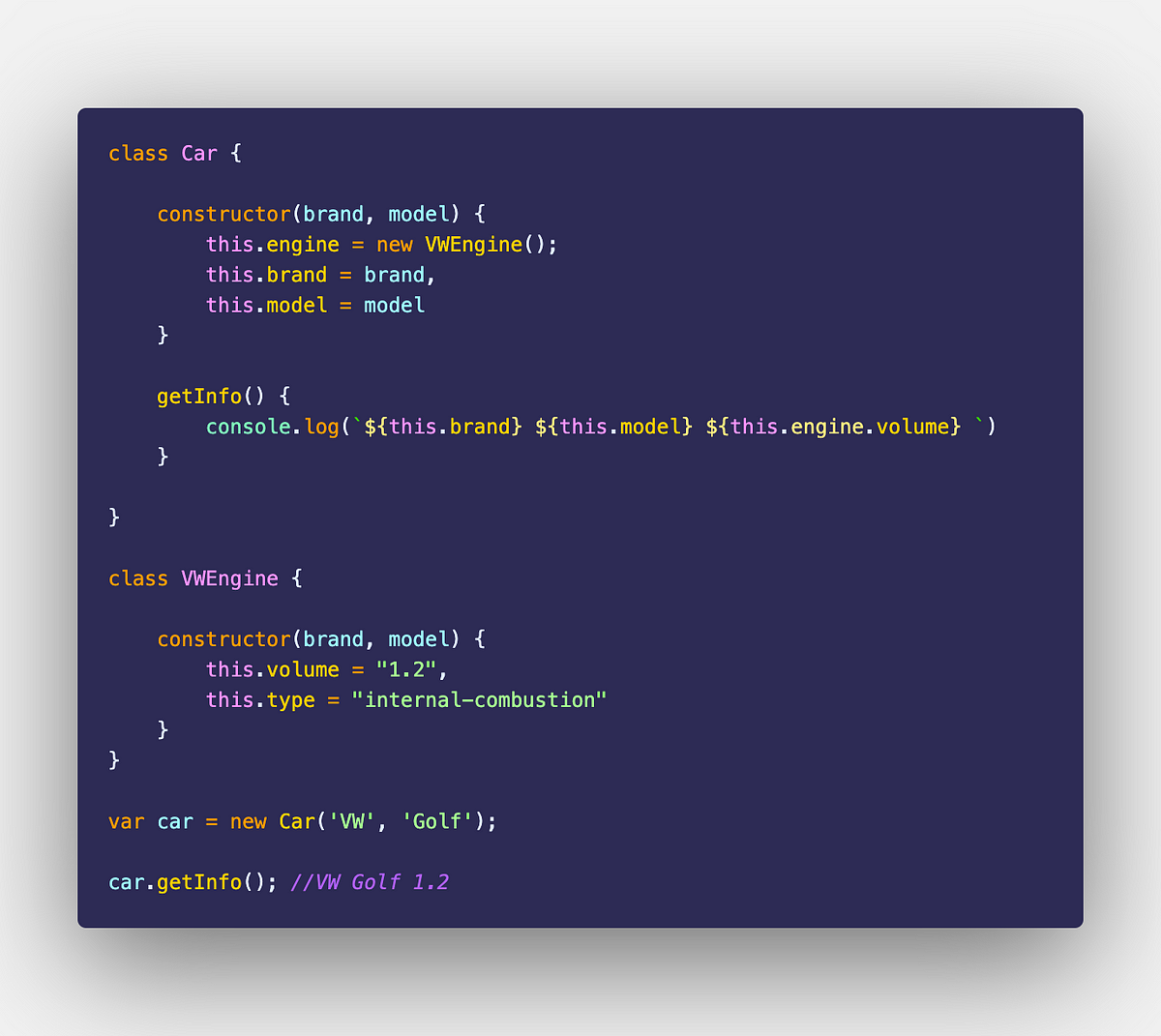
To make it easy for you, I have shown you the way of implementing the code. I have mixed 2 methods (class and function) in the example to apply the code following the SOLID principle. This principle helps us build software. Here are the key features of the SOLID principle: The code reusability. Easy to make a code change in the feature.

How to Implement the SOLID Principle in React? JavaScript in Plain
The SOLID Principles are five principles of Object-Oriented class design. They are a set of rules and best practices to follow while designing a class structure. These five principles help us understand the need for certain design patterns and software architecture in general. So I believe that it is a topic that every developer should learn.

SOLID Principles In JavaScript timurdev
S represents the Single Responsibility principle O represents the Open Closed principle L represents the Liskov Substitution principle I represents the Interface Segregation principle D represents the Dependency Inversion principle The SOLID principles are useful when constructing both individual modules or larger architectures.

SOLID Principles in JavaScript and TypeScript
SOLID principles with JavaScript SOLID is an acronym representing a set of five design principles that help make software designs more understandable, flexible, and maintainable..