
CSS First Of Class Delft Stack
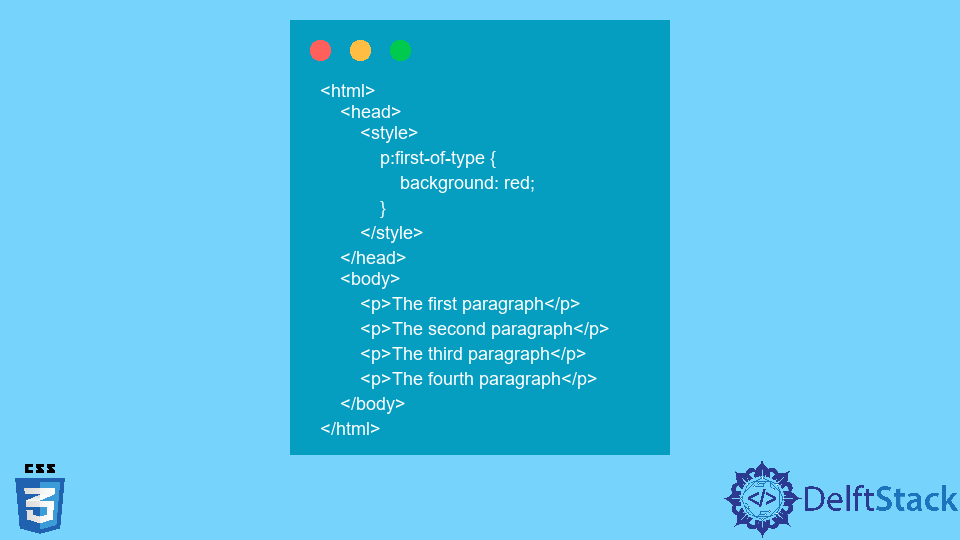
The :first-of-type CSS pseudo-class represents the first element of its type among a group of sibling elements. Try it Syntax css :first-of-type { /*. */ } Examples Styling the first paragraph HTML html
Heading
Paragraph 1
Paragraph 2
CSS p:first-of-type { color: red; font-style: italic; } Result Nested elements
CSS Architecture First steps First step, Css, Architecture
CSS - The :lang Pseudo-class. The :lang pseudo-class allows you to define special rules for different languages.. first-of-type: Selects every
element that is the first
element of its parent:focus: input:focus: Selects the element that has focus:hover: a:hover:

CSS Selectors
The :first-of-type pseudo-class is useful for applying unique styles to the first occurrence of a particular element type within a container, enhancing the flexibility and maintainability of your CSS code.

CSS First Class1st YouTube
The :first-of-type CSS pseudo-class represents the first element of its type among a group of sibling elements. /* Selects any
that is the first element of its type among its siblings */ p:first -of-type { color: red; } Note: As originally defined, the selected element had to have a parent.

Add Style Modern.js
css first-of-type under other class. 1. Target :first-child or :nth-of-type(1) 1. CSS first-of-type stopped working after adding new section class. 2. I'm curious why 'first-of-type' is doesn't work. Hot Network Questions Binomial series Usage of the word "gelangte" Counting Collinear Points.

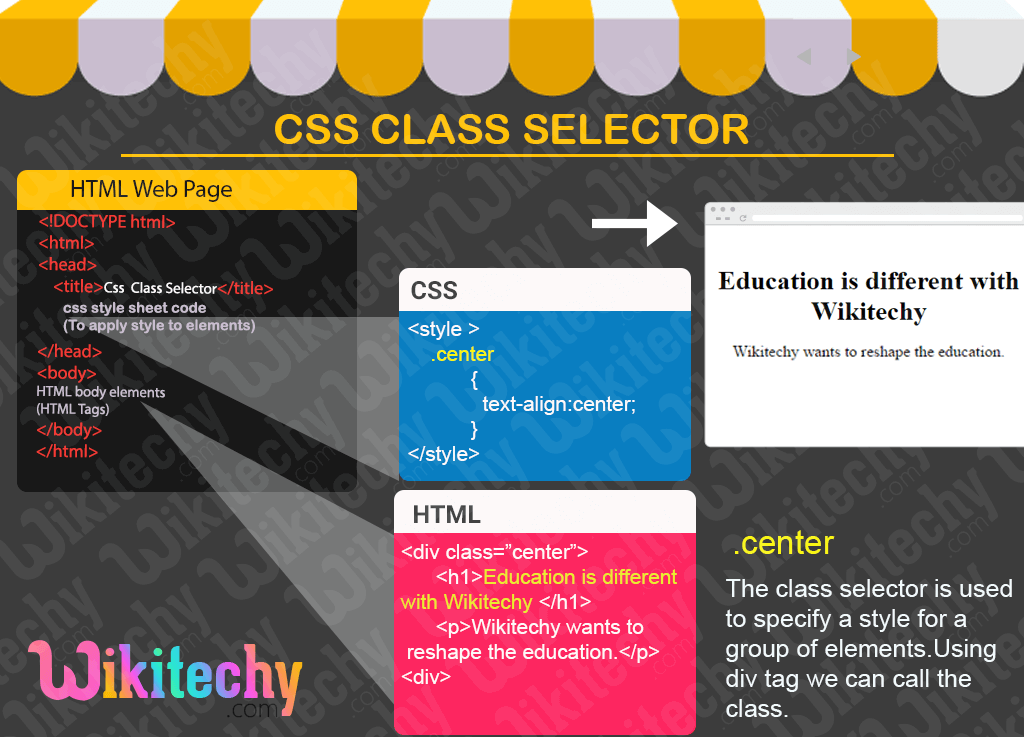
How To Call A Class In Css Várias Classes
The CSS first of type pseudo-class helps you target specific elements in web design. In other words, it is a selector in CSS that allows you to target the first unique element in a block. You can use it to style content depending on how it relates to the parent and other sibling content. Read on to learn how you can use it to your advantage.

css firstoftype YouTube
The :first-of-type CSS pseudo-class represents the first sibling of its type in the list of children of its parent element. Example This example shows how the universal selector is assumed when no simple selector is written. CSS. div:first-of-type {.

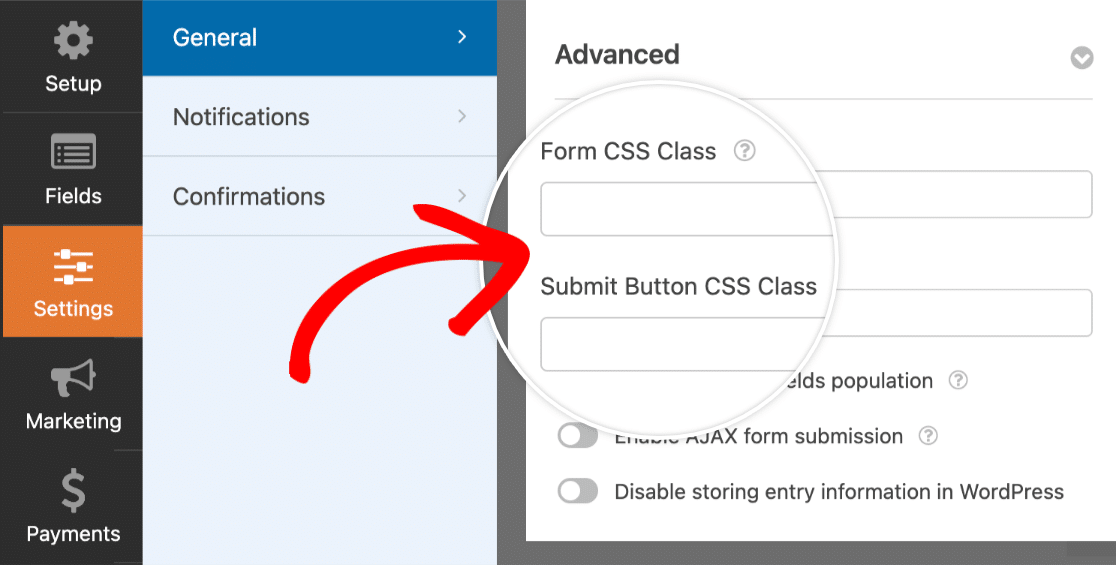
Ultimate WordPress CSS Classes Comprehensive Guide 2023
The :first-of-type CSS pseudo-class represents the first element of its type among a group of sibling elements. Try it Syntax :first-of-type Examples Styling the first paragraph HTML
Heading
Paragraph 1
Paragraph 2
CSS p:first-of-type { color: red; font-style: italic; } Result Nested elements
How to use Class in CSS Lesson 02 CSS YouTube
div:first-of-type → All

Login form using HTML & CSS MAZ TECH
The :first-of-type selector in CSS allows you to target the first occurence of an element within its container. It is defined in the CSS Selectors Level 3 spec as a "structural pseudo-class", meaning it is used to style content based on its relationship with parent and sibling content. Suppose we have an article with a title and several paragraphs:

CSS firstchild selector YouTube
The :first-of-type Selector is used to targeting the first child of every element of it's parent. if we want to style the first child of an element without giving a class, we can use it. Syntax: :first-of-type { //property } Example: HTML